 |
|
 |
|

1. Zaprojektowanie Formularza Elektronicznego.
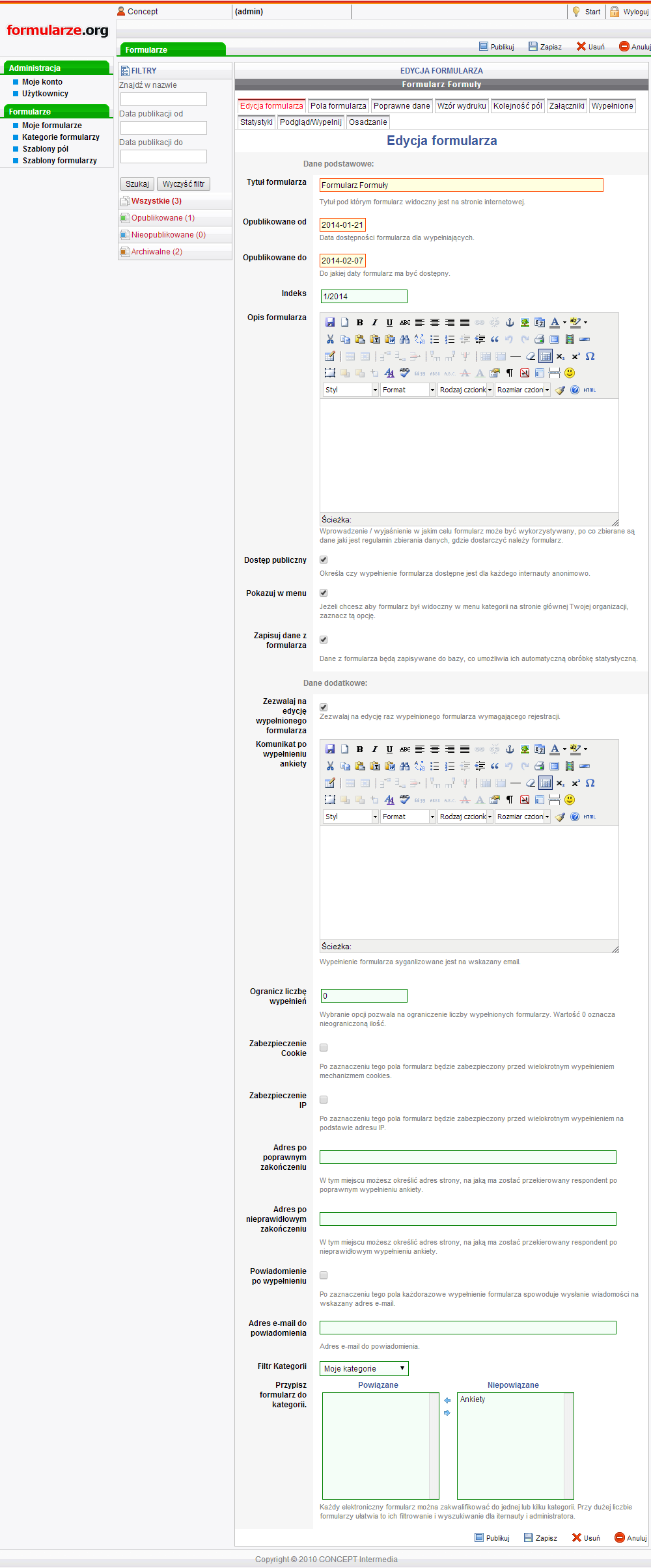
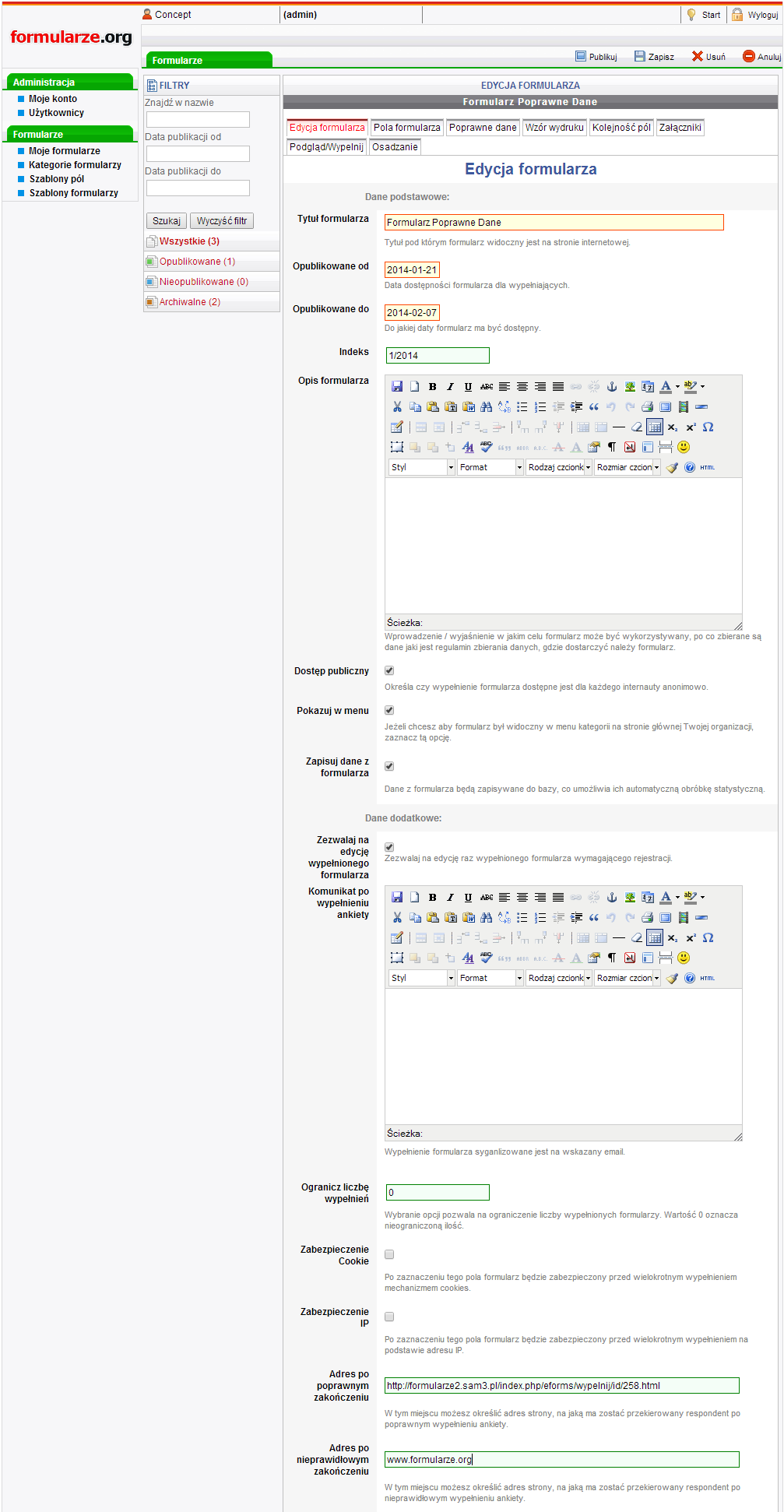
Aby przystąpić do zaprojektowania nowego elektronicznego formularza należy z poziomu „Moje Formularze” kliknąć przycisk „dodaj”. Z tego widoku można przystąpić do określenia głównych parametrów formularza takich jak:
Po określeniu wszystkich parametrów formularza należy go zapisać.


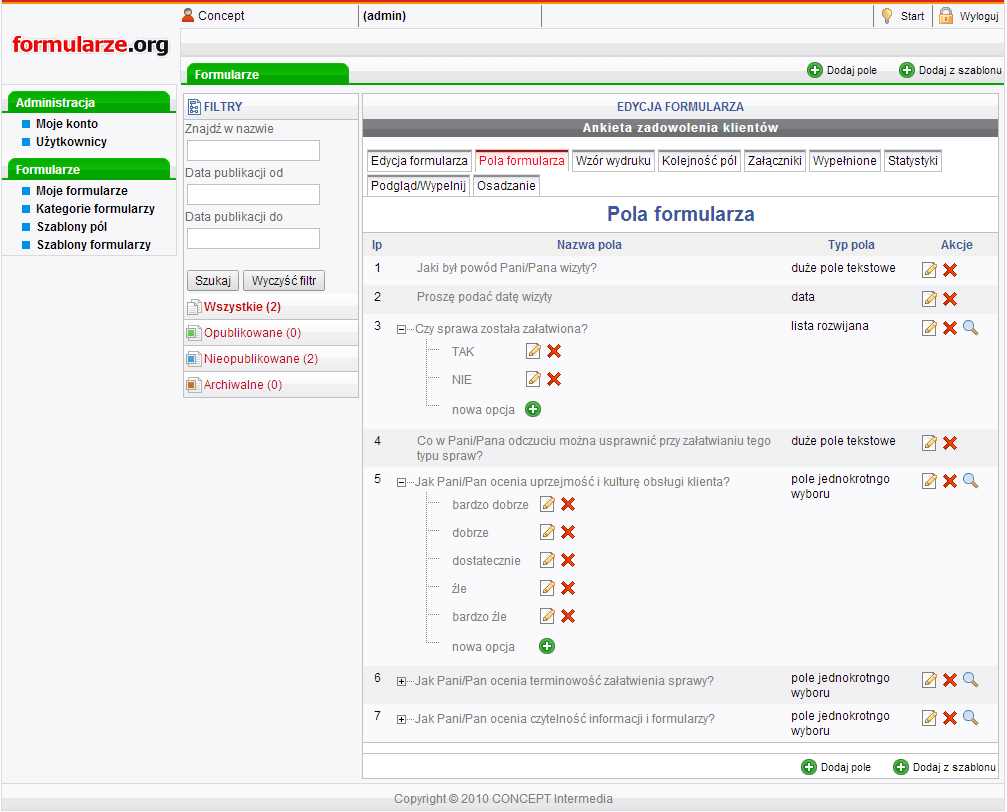
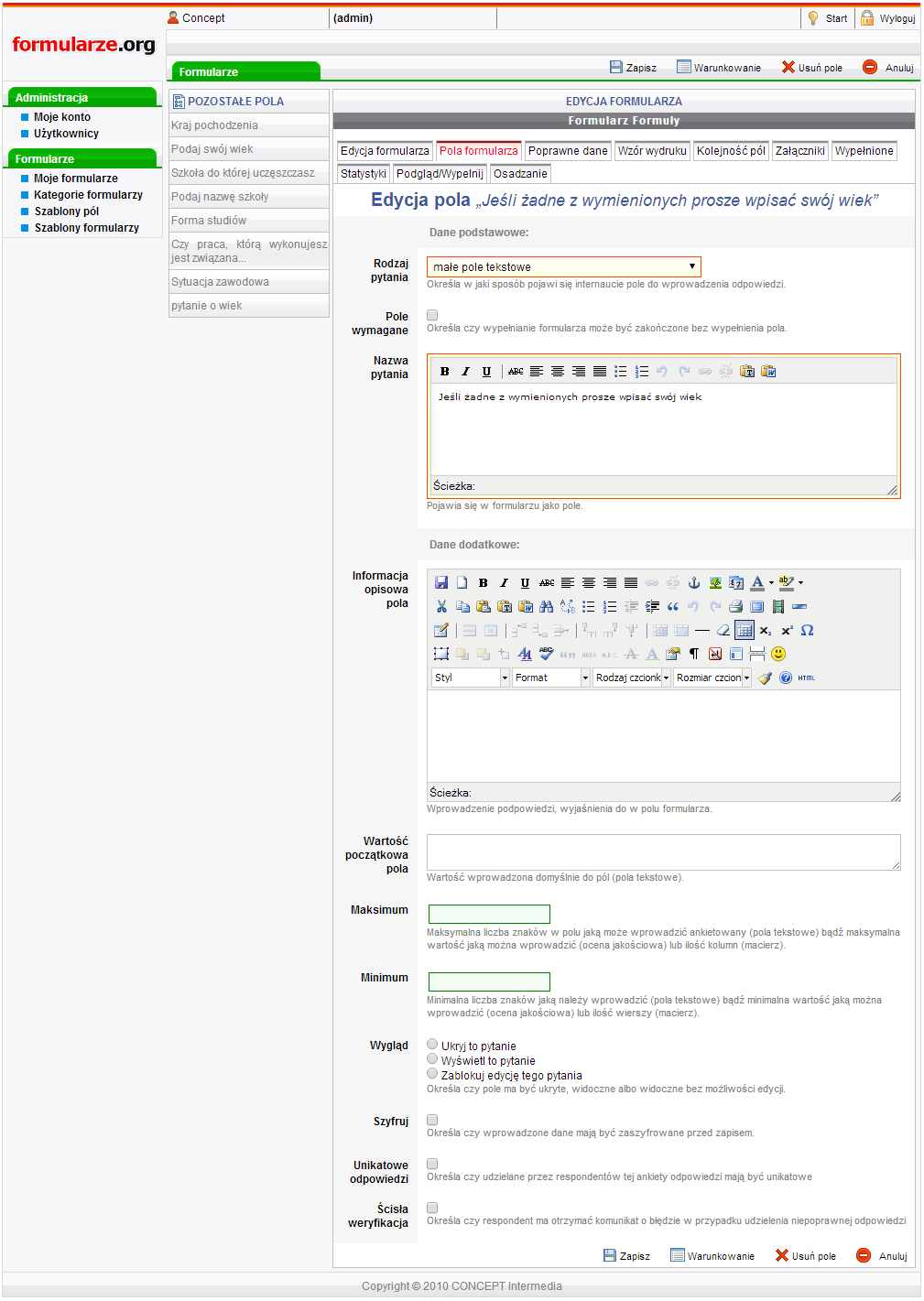
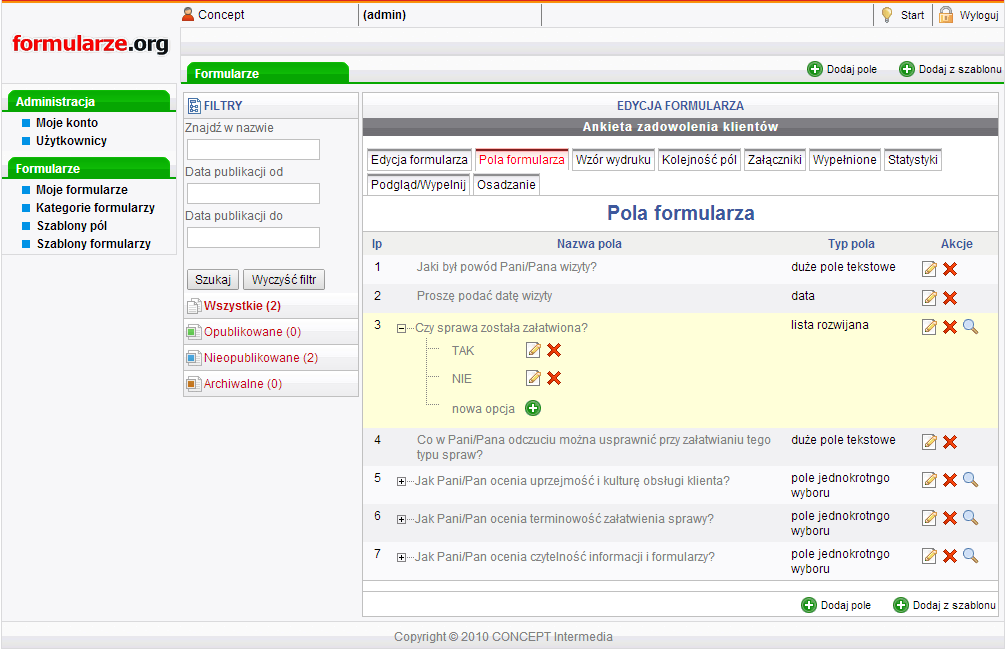
Aby utworzyć pola należy przejść do zakładki „pola formularza”. Z tego poziomu, za pomocą przycisku „dodaj”, dodaje się pola, czyli pytania na które będzie odpowiadać internauta. W ekranie edycji pola należy:
Po kliknięciu na przycisk „zapisz” utworzone pole pojawiło się na liście. W analogiczny sposób tworzy się pozostałe pola. Wszystkie pola na liście można: ponownie edytować, powielać, usuwać oraz przypisać warunek wyświetlania.
Dodatkowo w sytuacji stosowania często występujących, powielających się pytań istnieje możliwość dodawania pól z szablonów. Dodaje się je za pomocą ikony "dodaj z szablonu", gdzie należy wybrać pożądane pole z listy wcześniej przygotowanych pozycji.
Do zmiany kolejności wyświetlania pól służy zakładka „kolejność pól”. Kolejność zmienia się intuicyjnie za pomocą "przeciągnij i upuść".
Kolejne zakładki pozwalają na dodanie załączników; podgląd wypełnionych formularzy; zapoznanie się z aktualnymi statystykami z wypełnionych formularzy oraz bieżący podgląd redagowanego formularza. Aby udostępnić formularz należy z zakładki „edycja formularza” kliknąć na przycisk „Publikuj”. Po tej czynności formularz można udostępniać za pośrednictwem linków, które zostały wygenerowane w zakładce „osadzanie”.

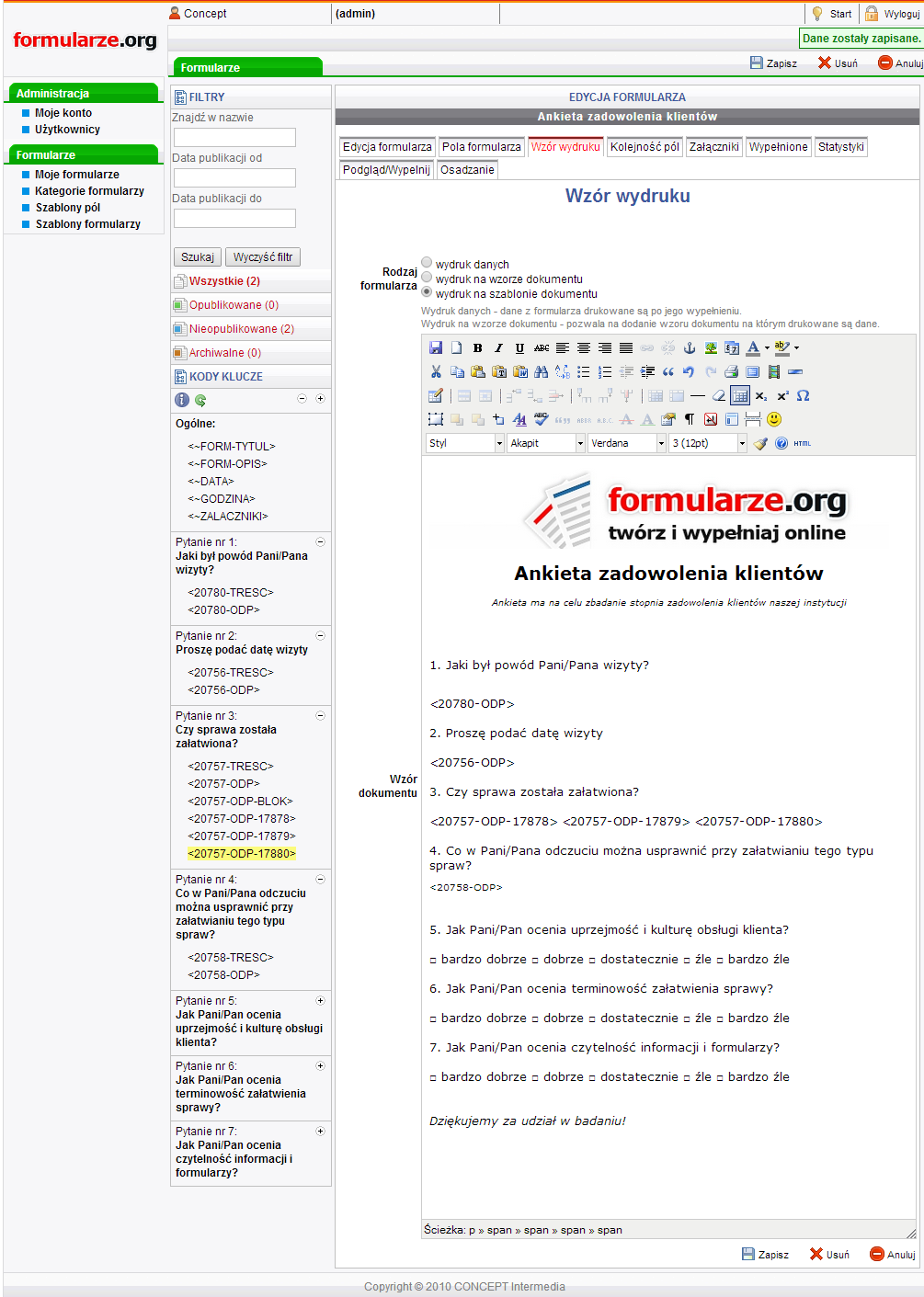
1.1. Wzór wydruku formularza.
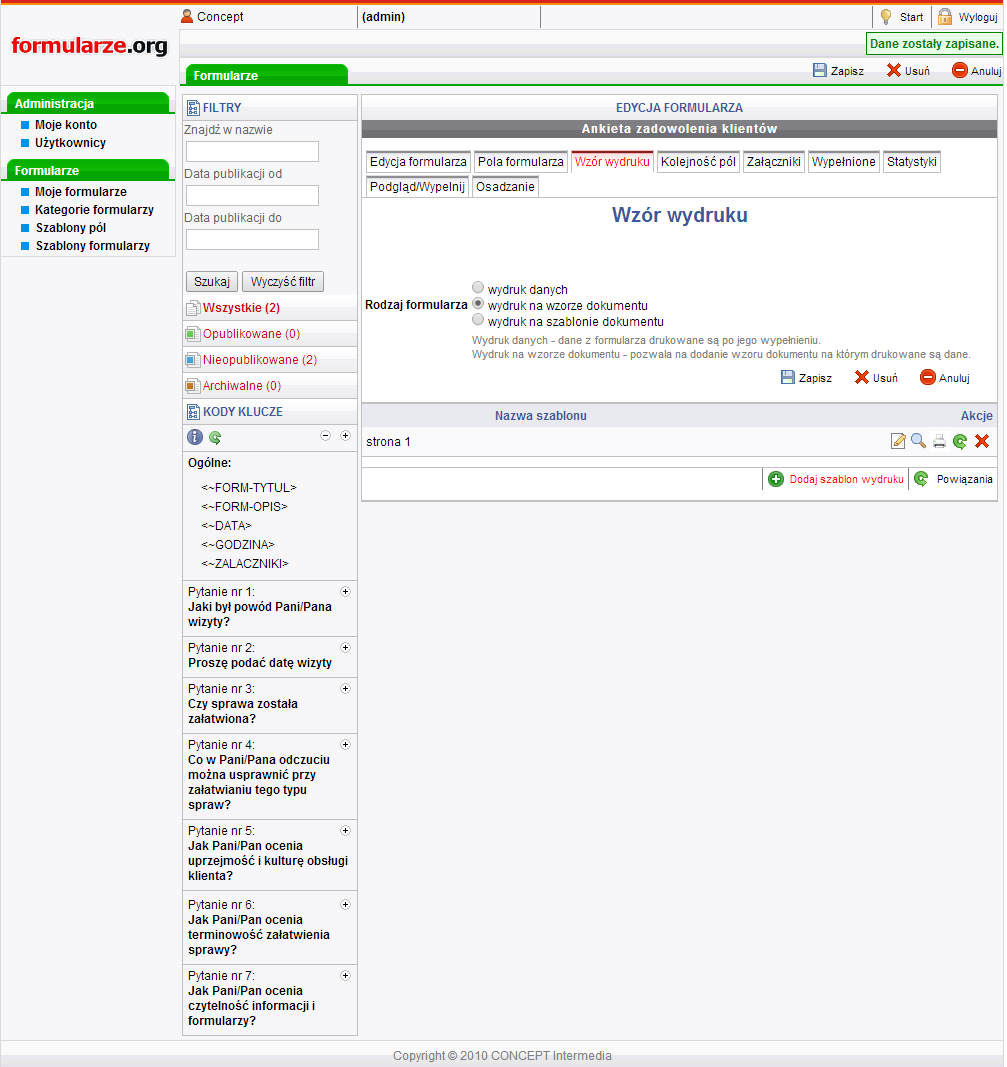
Równolegle do projektowania Formularza Elektronicznego istnieje możliwość zaopatrzenia go w wzór wydruku. Jest to tradycyjny formularz wykorzystywany do zbierania danych na który zostaną naniesione i zapisane dane z Formularza Elektronicznego w sposób automatyczny. Tworzenie należy rozpocząć z zakładki „wzór wydruku” zaznaczając opcję „wydruk na wzorze dokumentu” i „zapisz”. Następnie zaimportować plik z drukiem formularza o rozszerzeniu jpg. przez „dodaj szablon wydruku”, Po nadaniu nazwy np. „strona 1” i zapisaniu wzoru możliwa jest ponowna edycja, podgląd oraz zdefiniowanie wydruku. „Zdefiniowanie wydruku” po powiązaniu pól z wzorem pozwala w intuicyjny sposób określić gdzie na wzorze mają pojawiać się dane z poszczególnych pól. Po określeniu lokalizacji wszystkich pól należy zapisać i powrócić do zakładki „wzór wydruku”. Tak przygotowany wzór formularza wraz z Formularzem Elektronicznym może zostać udostępniony internautom.


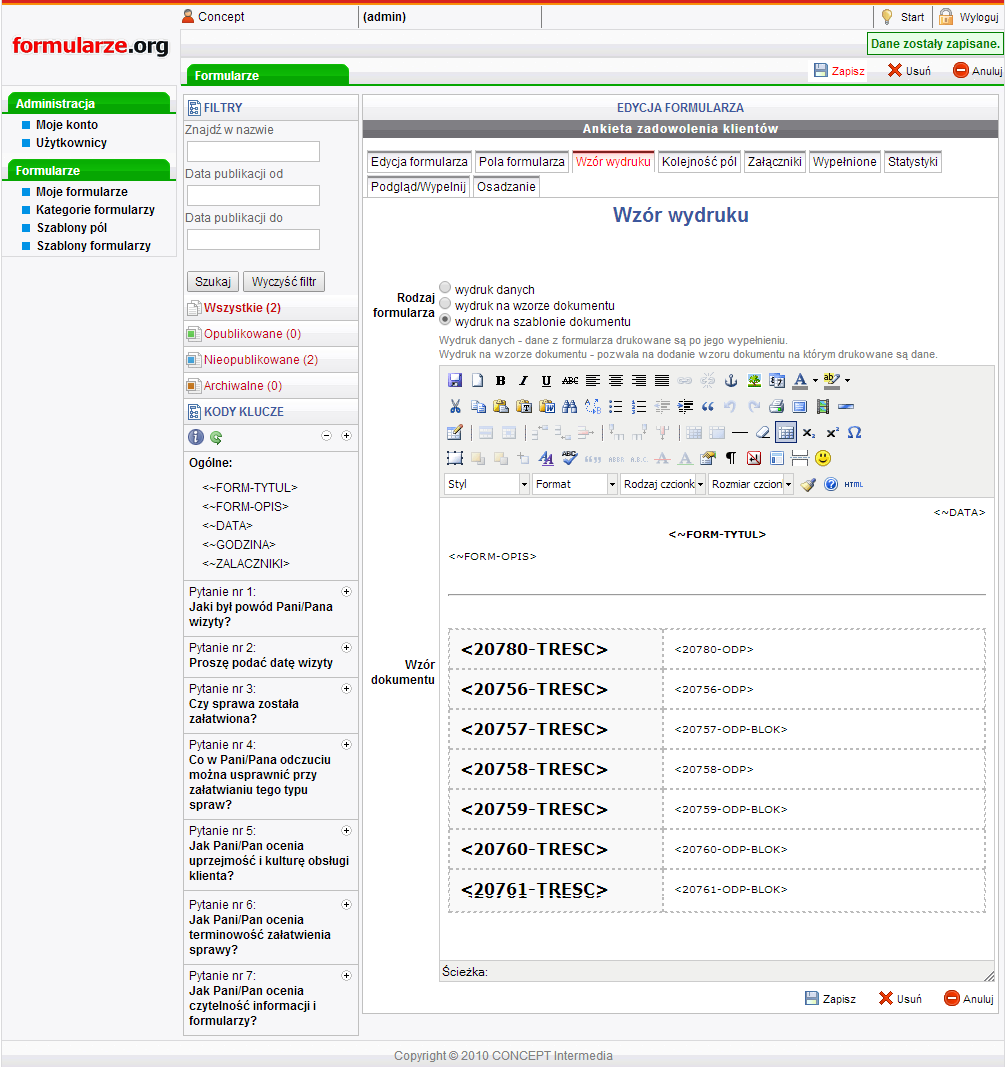
1.2. Wzór wydruku formularza na edytowalnym szablonie.
W przypadku gdy do Elektronicznego Formularza nie ma uprzednio przygotowanego wzoru druku, istnieje możliwość wygenerowania go za pomocą opcji „wydruk na szablonie dokumentu”. Z tego poziomu redagujący ma do dyspozycji rozbudowany edytor tekstu oraz listę pól z pytaniami w postaci kodów kluczy. Za pomocą wstawiania kodów w odpowiednie miejsca określa się gdzie i w jakiej formie będą nanoszone dane z wypełnionych formularzy. Edytor daje również możliwość dodania:

Istnieje możliwość skorzystania z domyślnego wzoru wydruku, który wygeneruje się automatycznie. Wszystkie pola zostaną ustawione w kolumnach. Wzór po zapisaniu i opublikowaniu jest gotowy do udostępnienia wraz z Elektronicznym Formularzem.

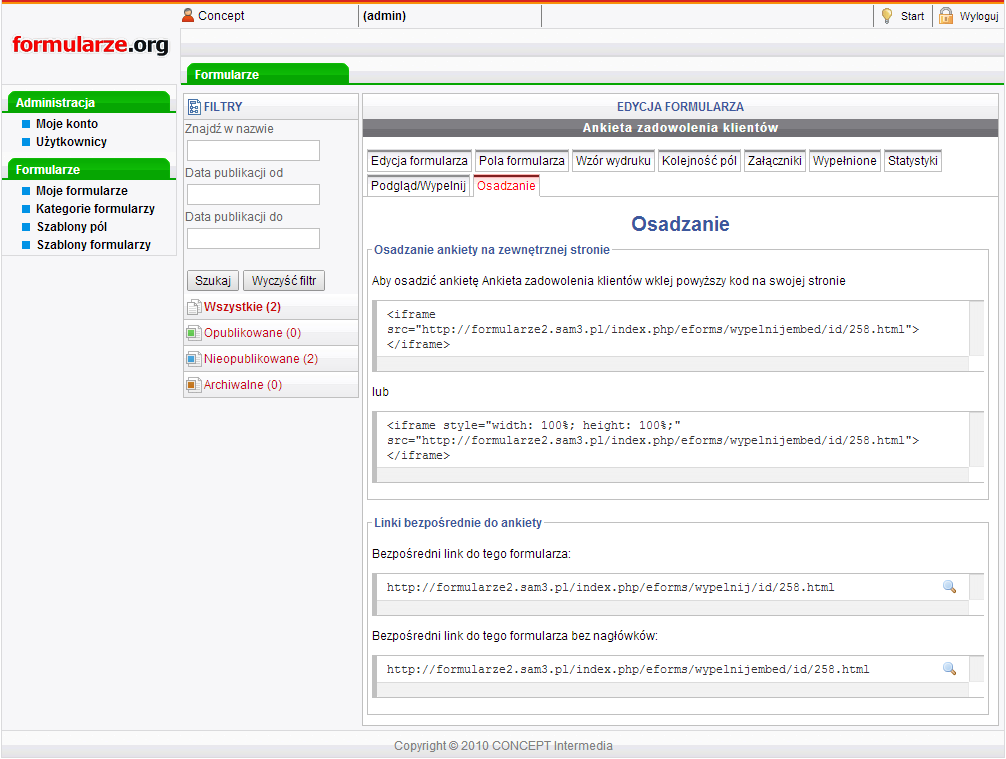
A. Udostępnianie Elektronicznych Formularzy.
Każdy elektroniczny formularz można opublikować na kilka sposobów. Po opublikowaniu, z poziomu zakładki „osadzenie” formularz można udostępnić:

B. Udostępnianie Elektronicznych Formularzy za pomocą mailingu.
Ważnym narzędziem w procesie udostępniania Elektronicznych Formularzy jest mailing. Za pomocą odpowiednio skonfigurowanego mailingu redagujący ma możliwość:

2. Proces wypełniania formularzy.
Internauta po otrzymaniu Elektronicznego Formularza przystępuje do wypełniania za pomocą przeglądarki internetowej. Formularz rozpoczyna się od strony tytułowej z tytułem, indeksem i opisem formularza, po kliknięciu „dalej” wyświetli się lista pól. Wypełniający w intuicyjny sposób przechodzi przez kolejne pola z pytaniami. Co ważne, wypełnienie wszystkich czerwonych pól jest warunkiem ukończenia procesu. Internauta sam decyduje kiedy zakończyć wypełnianie przez kliknięcie na przycisk „wyślij”, który znajduje się pod ostatnim polem. Wszystkie wprowadzone dane zapisują się automatycznie i są natychmiast dostępne dla redagującego formularz w zakładce „wypełnione”.

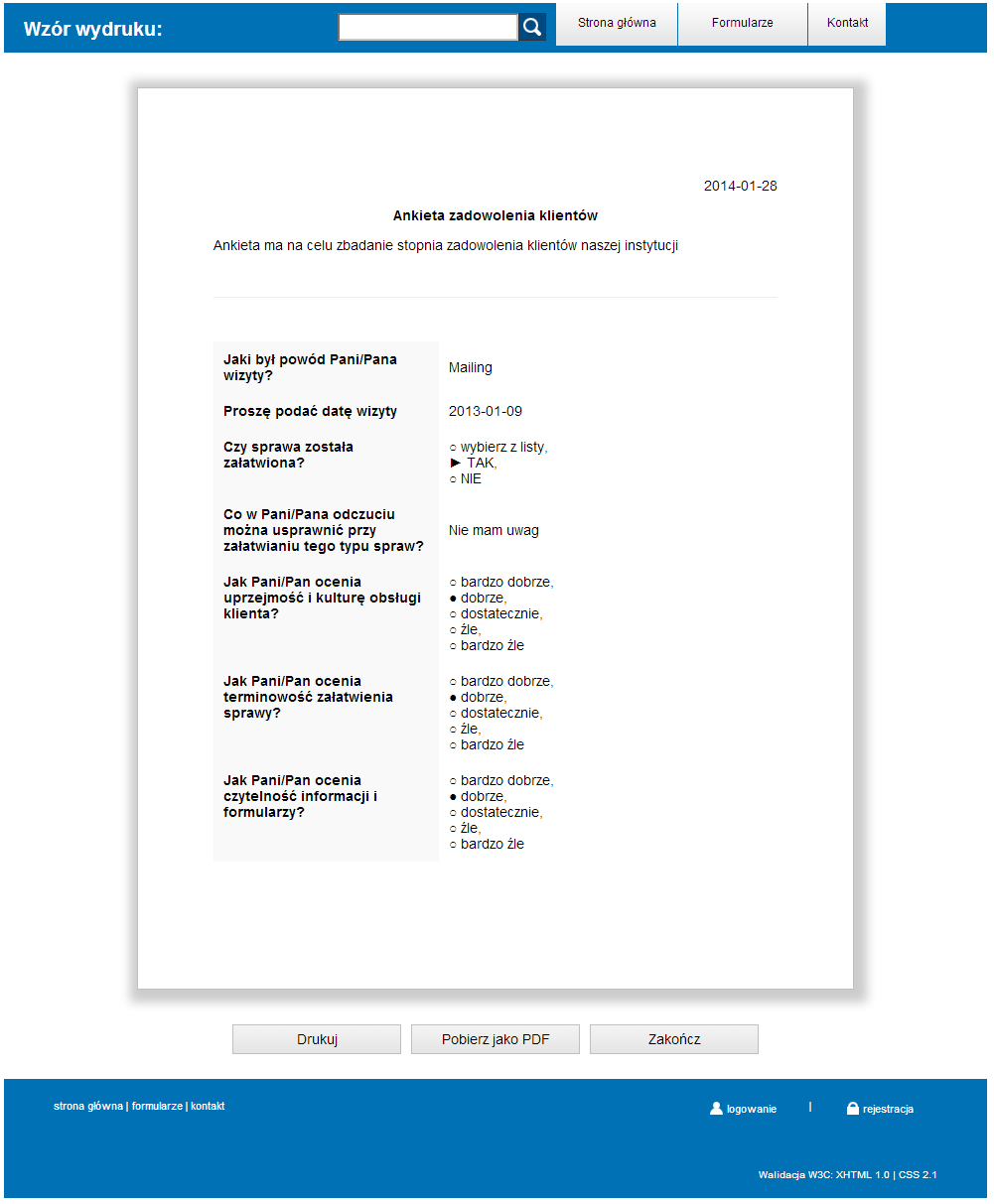
3. Wypełniony formularz po stronie Internauty.
Po zakończeniu wypełniania Elektronicznego Formularza wszystkie wprowadzone dane automatycznie łączą się z „wzorem druku formularza”. Następnie przed Internautą pojawi się wzór druku formularza z naniesionymi odpowiedziami. W przypadku gdy redagujący przewidział taką możliwość, Wypełniający ma możliwość powrotu do pól pytań by wprowadzić korekty swoich odpowiedzi. Gotowy wzór druku można:

4. Automatyczne połączenie zebranych danych z wzorem formularza.
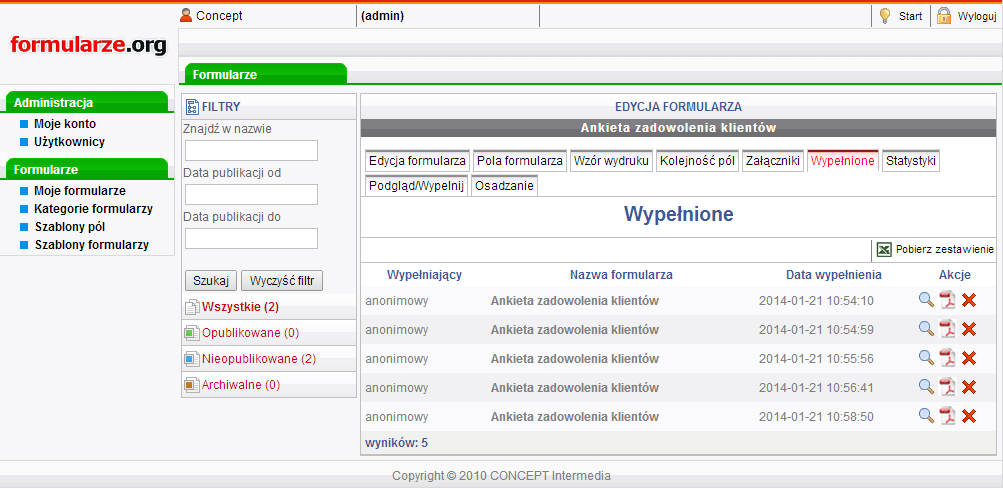
Wszystkie formularze wypełnione przez internautów są zapisywane na serwerze. W zakładce „wypełnione” redagujący w każdym momencie, na bieżąco ma wgląd do danych, które automatycznie zapisują się na wzorach druków. Na tym poziomie w uporządkowanej tabeli można:
Dane z wszystkich wypełnionych formularzy formularzy można pobrać w formie arkusza kalkulacyjnego.
4.1. Wprowadzanie danych zgromadzonych w tradycyjny sposób.
W sytuacji gdy jedną z grup do której ma trafić Elektroniczny Formularz stanowią osoby niekorzystające z komputera, zaleca się udostępnienia tej grupie formularzy w formie tradycyjnej (papierowej). Po zebraniu danych, w prosty i szybki sposób można je wprowadzić do z poziomu „podgląd/wypełnij”. Proces ten jest bardziej wydajny niż w przypadku tradycyjnego wprowadzania danych z formularzy do arkusza kalkulacyjnego, ponieważ statystyki generowane są automatycznie.

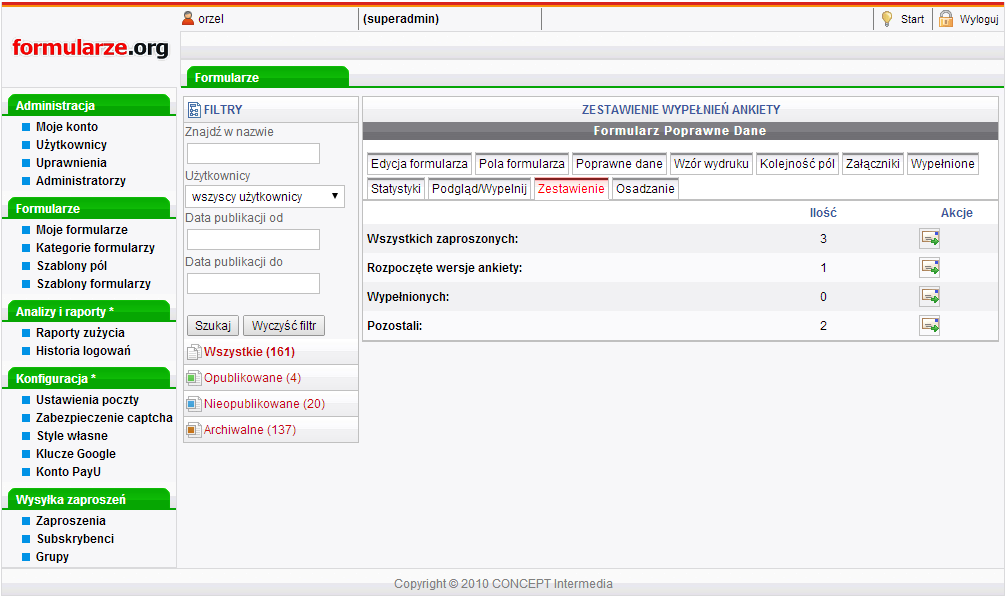
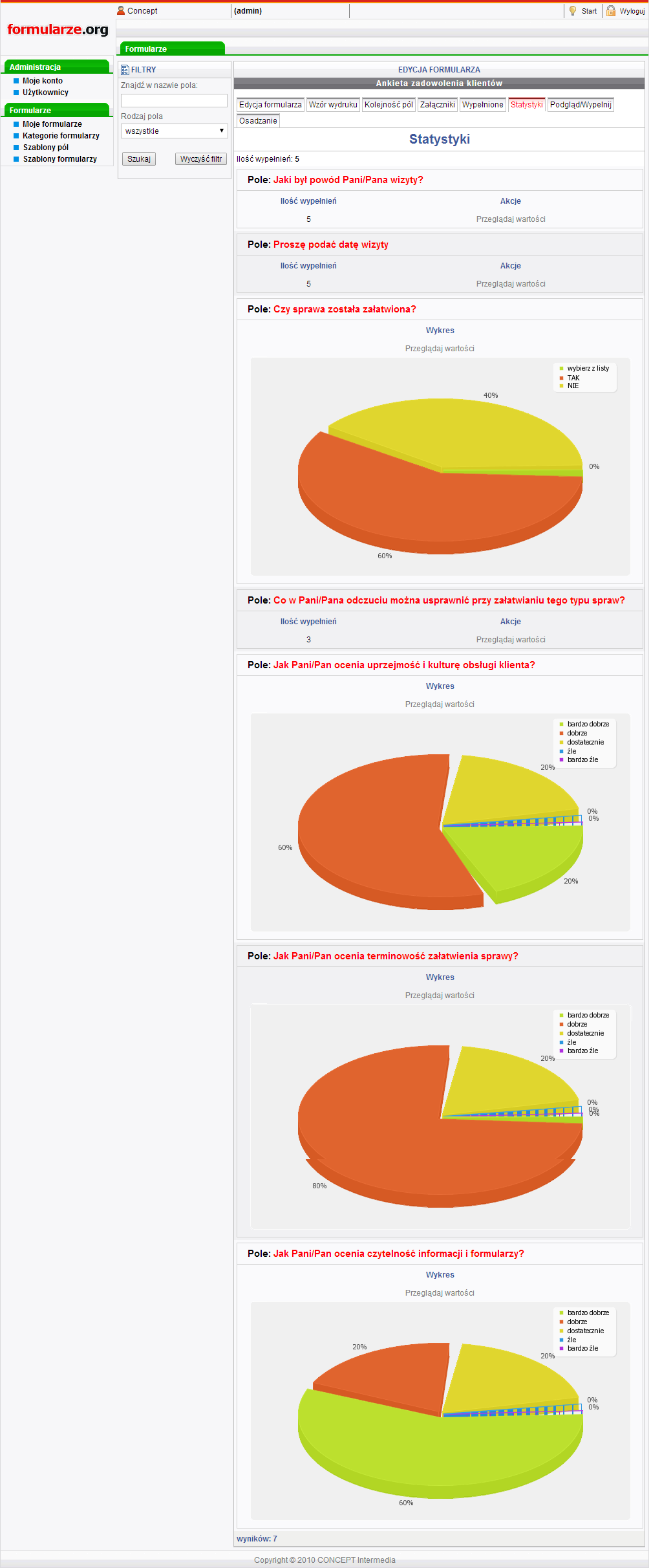
5. Analiza i przegląd danych w postaci graficznej i liczbowej.
Dla każdego Elektronicznego Formularza w zakładce „statystyki” dostępne są zebrane dane, aktualizowane na bieżąco. Z tego poziomu redagujący widzi:
6. Eksport danych do innych programów
Wszystkie zebrane dane, celem dalszego przetwarzania można pobrać przez kliknięcie w odpowiednią ikonę w zakładce „wypełnione”. Dane dostępne są w formatach:

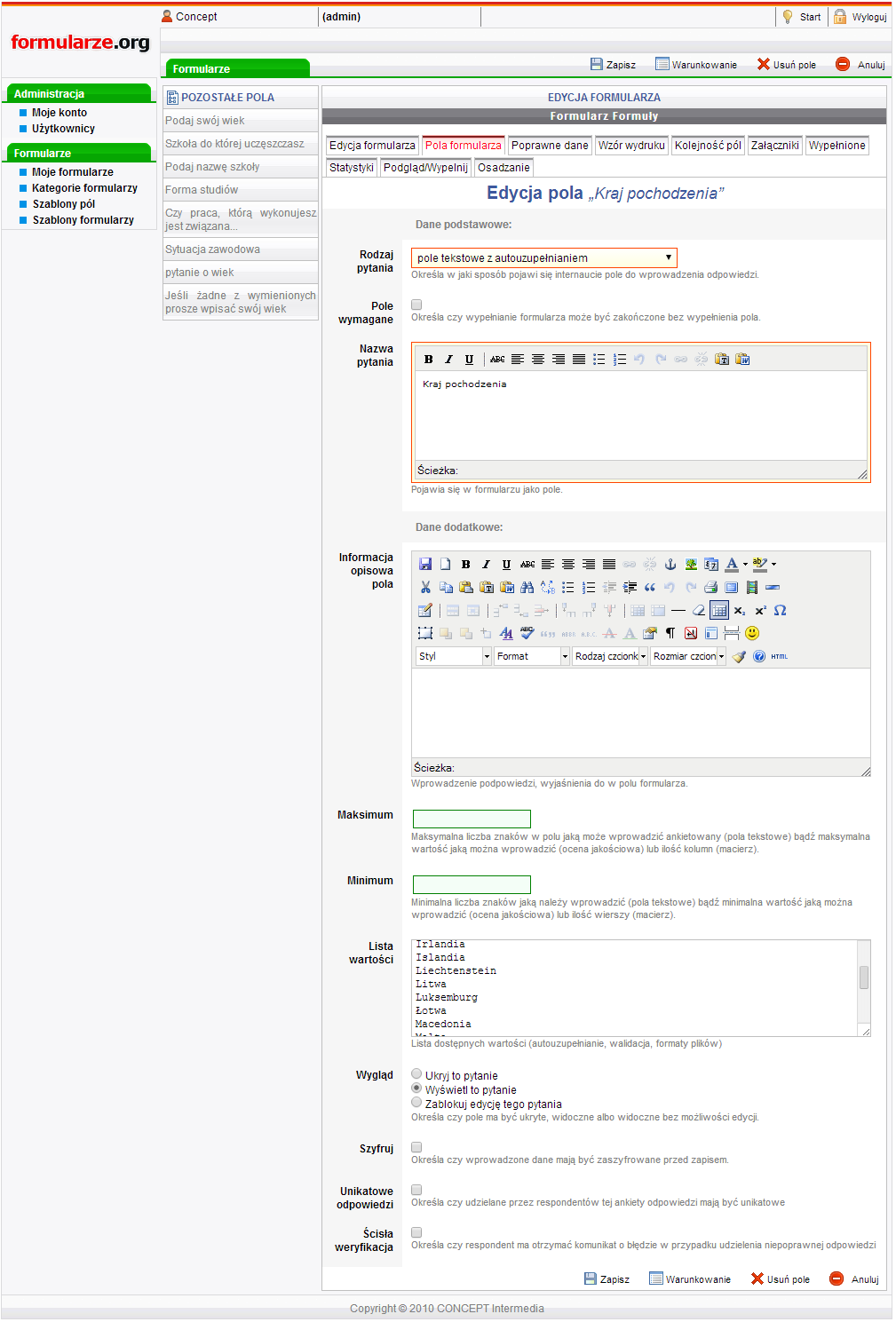
1. Pole tekstowe z autouzupełnianiem.
Pole to pozwala redagującemu wprowadzić listę sugestii odpowiedzi dla internauty. To pytanie ma formę otwartą, sugestie będą się wyświetlać przy wprowadzaniu tekstu przez wypełniającego. Inaczej niż w przypadku pola z rozwijaną listą odpowiedzi, internauta może wprowadzić dowolną treść, również spoza listy sugestii. Listę tą w formie bloku redaguje się w oknie „lista wartości”.
2. Liczba.
W tym polu wszystkie wprowadzane dane muszą być liczbami. Dodatkowo istnieje możliwość przypisania do tego pola wartości minimalnej i maksymalnej oraz walut i jednostek w oknie „jednostka”.

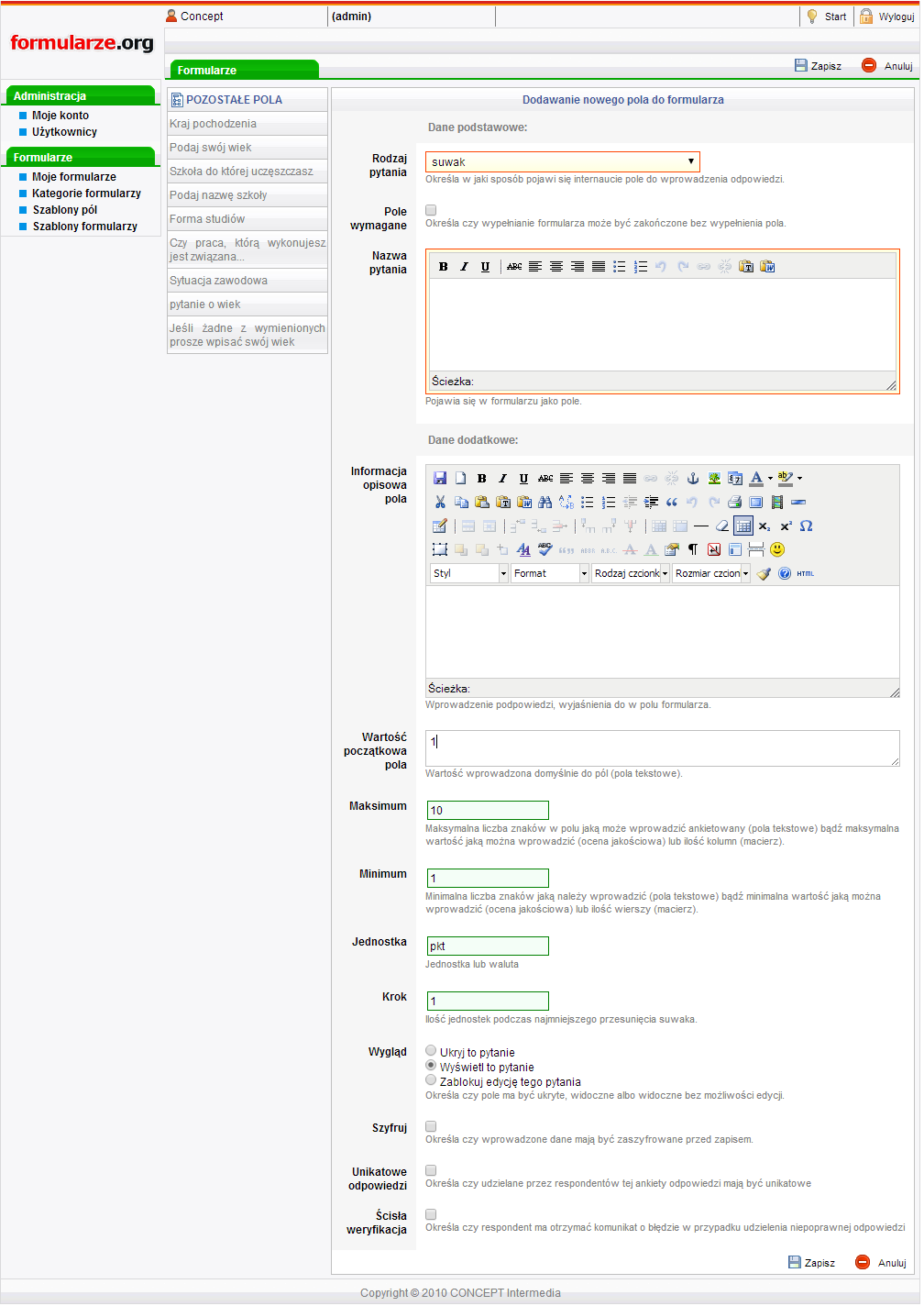
3. Suwak.
Jest to pole z pytaniem zamkniętym, w którym wartość w postaci liczby wypełniający ustala za pomocą „suwaka”. Przedział wartości definiuje się w oknach „Maksimum” i „Minimum”, w oknie poniżej jednostkę oraz krok, czyli wartość jednego przesunięcia.

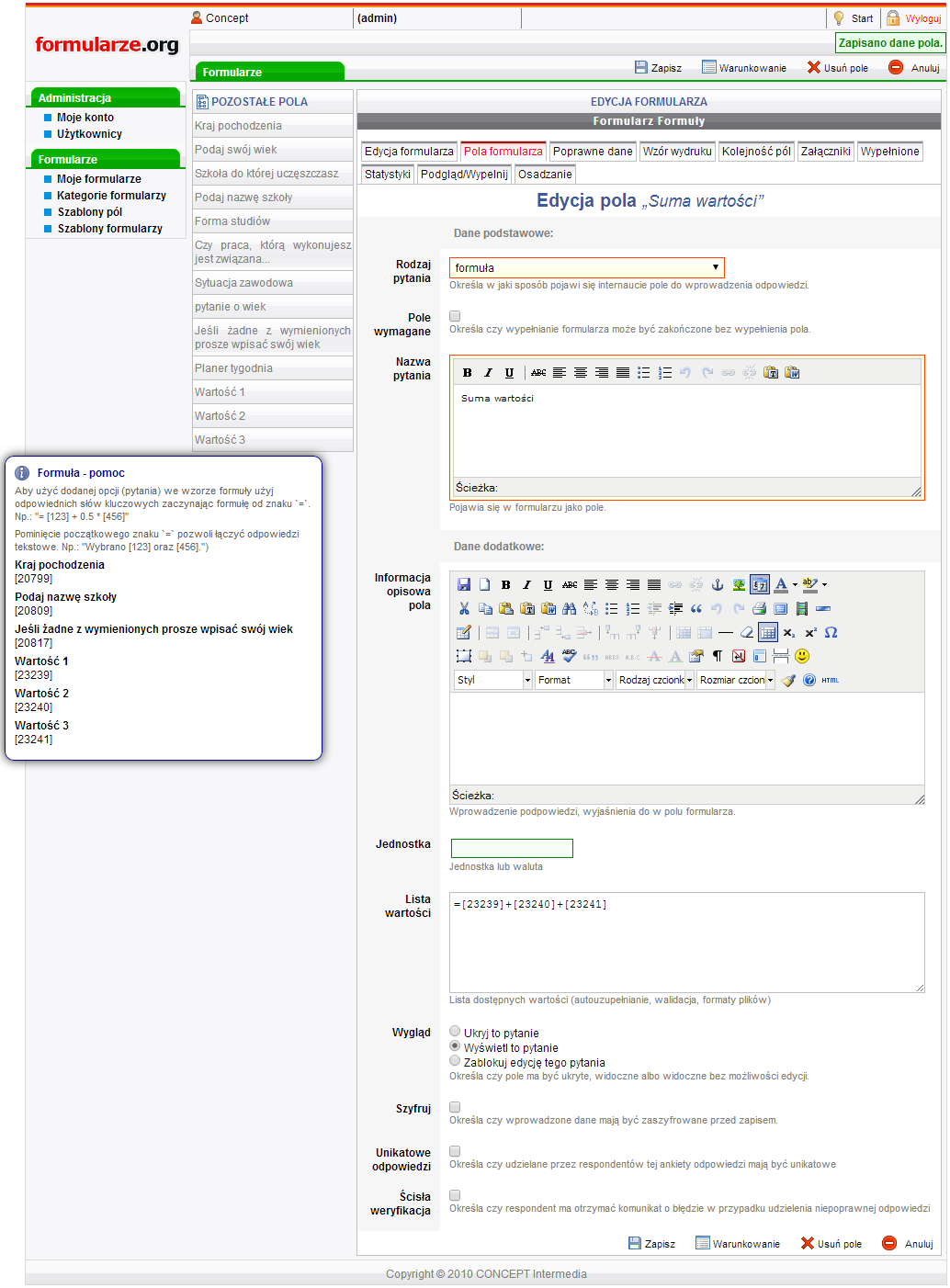
4. Formuła.
W polu formuła możliwe jest stosowanie działań matematycznych takich jak: suma, różnica, iloczyn oraz iloraz. Działania te mogą być wykonywane na wartościach liczbowych wprowadzanych w polach przez internautę oraz na wartościach predefiniowanych w formule. Aby utworzyć to pole, należy wybrać odpowiedni rodzaj pytania z listy, wprowadzić nazwę pytania i zapisać. Lista pól wraz z przypisanymi im symbolami znajduje się w lewym dolnym rogu ekranu. Przykładem takiego działania może być: =[xxxxx]+[yyyyy]+[zzzzz], efektem będzie suma wartości z tych trzech pól, która wyświetli się automatycznie na formularzu w miejscu pola formuła. Symbol „=” wymusza formułę matematyczną, [xxxxx] to pierwsze pole na liście, [yyyyy] to drugie pole, itp. Innym przykładem działania może być średnia z trzech pól, która wygląda następująco: =([xxxxx]+[yyyyy]+[zzzzz])/3. Pominięcie znaku „=” oznacza, że w oknie pola formuła nie będą stosowane działania matematyczne, a wartości wpisywane do pól mogą być dowolnymi znakami i będą wyświetlane w według zapisanego wcześniej porządku. Przykładem takiego zapisu może być np:[xxxxx] [yyyyy] [zzzzz], gdzie [xxxxx] to pole z imieniem, [yyyyy] pole z nazwiskiem, a [zzzzz] to numer telefonu. Efektem będzie pole łączące dane z trzech innych pól w postaci imienia, nazwiska i numeru telefonu. Jeśli zachodzi potrzeba istnieje możliwość ukrycia lub szyfrowania danych wprowadzanych do pola przed zapisem.


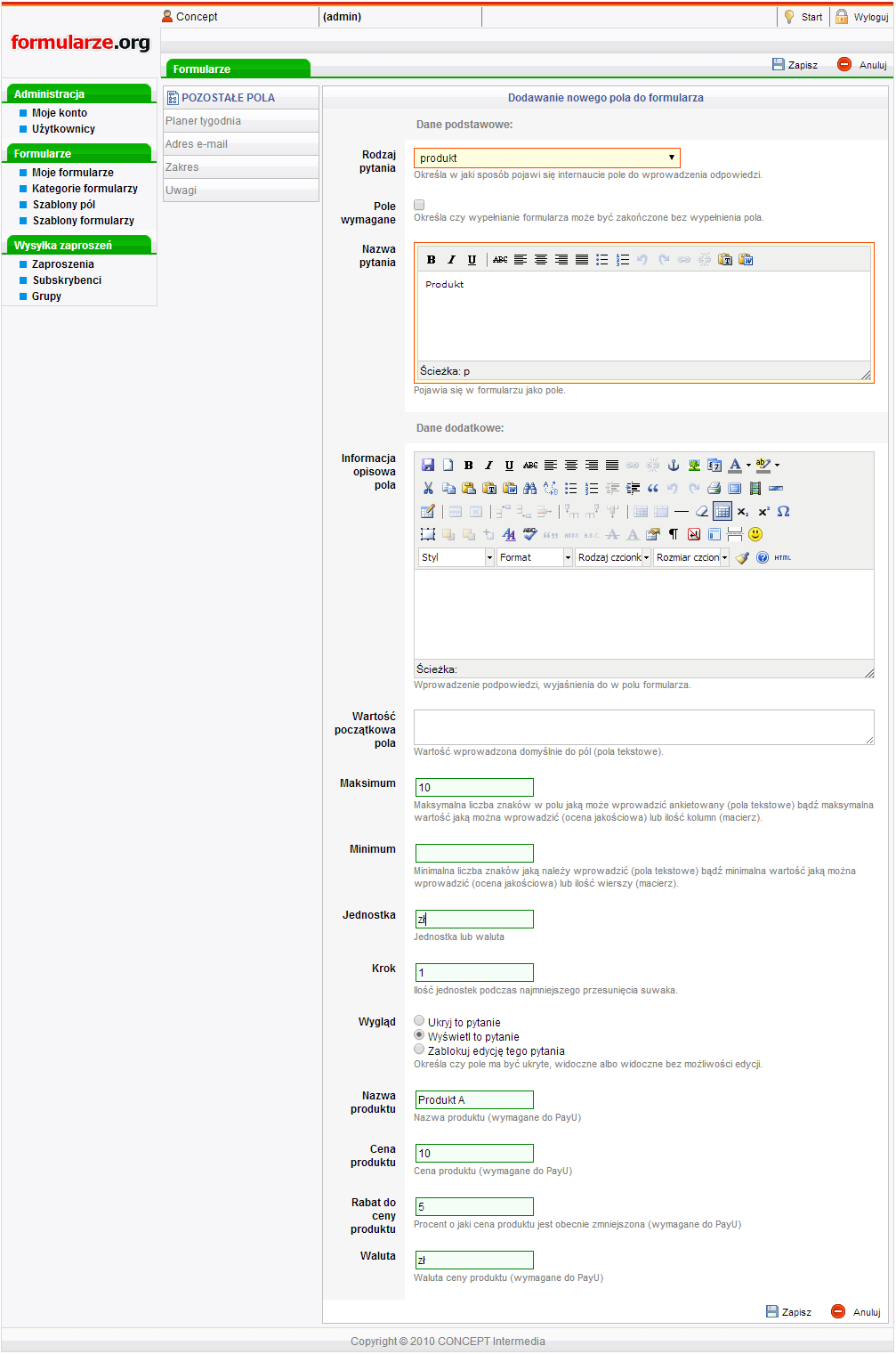
5. Produkt.
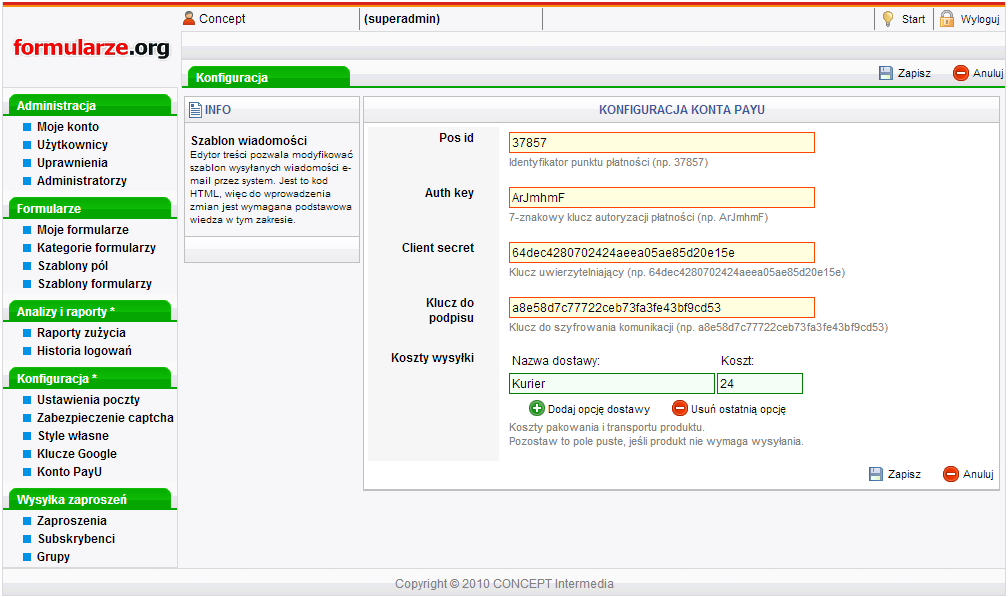
Pole podobne do pola typu liczba, w którym internauta określa ilość produktów, które ma zamiar zamówić. W tym polu określa się również parametry wymagane do podłączenia modułu płatności PayU takie jak: nazwa produktu, cena produktu, rabat do ceny produktu oraz walutę. Do prawidłowego działania pola wymagane jest skonfigurowanie konta PayU, gdzie należy wprowadzić kody i klucze otrzymane przy rejestracji na www.payu.pl oraz określić sposób i koszty dostawy.

6. Lista rozwijana.
Jest to pole z pytaniem zamkniętym, jednokrotnego wyboru, w którym internauta wybiera odpowiedź z predefiniowanej, rozwijanej listy. Pole tworzy się analogicznie do pozostałych, a listę odpowiedzi wprowadza się w drzewku pod polem za pomocą przycisku „nowa opcja”. Dodatkowo możliwe jest zastosowanie losowej kolejności wyświetlania odpowiedzi.
7. Pole jednokrotnego wyboru.
Podobnie do „Listy rozwijanej” internauta wybiera jedną odpowiedź. W tym przypadku lista odpowiedzi wyświetlana jest w formie kolumny z możliwością oznaczenia wybranej pozycji. Listę odpowiedzi tworzy się analogicznie do Listy rozwijanej.
8. Pole wielokrotnego wyboru.
Pole identyczne z polem jednokrotnego wyboru z możliwością wielokrotnego wyboru odpowiedzi.
9. Adres e-mail.
Pole to daje możliwość automatycznej weryfikacji poprawności adresu e-mail, podanego przez wypełniającego. Dodatkowo za pomocą opcji „Wymaga weryfikacji” do potwierdzenia poprawności adresu niezbędne będzie kliknięcie na link, który zostanie automatycznie przesłany na adres podany wcześniej przez internautę.

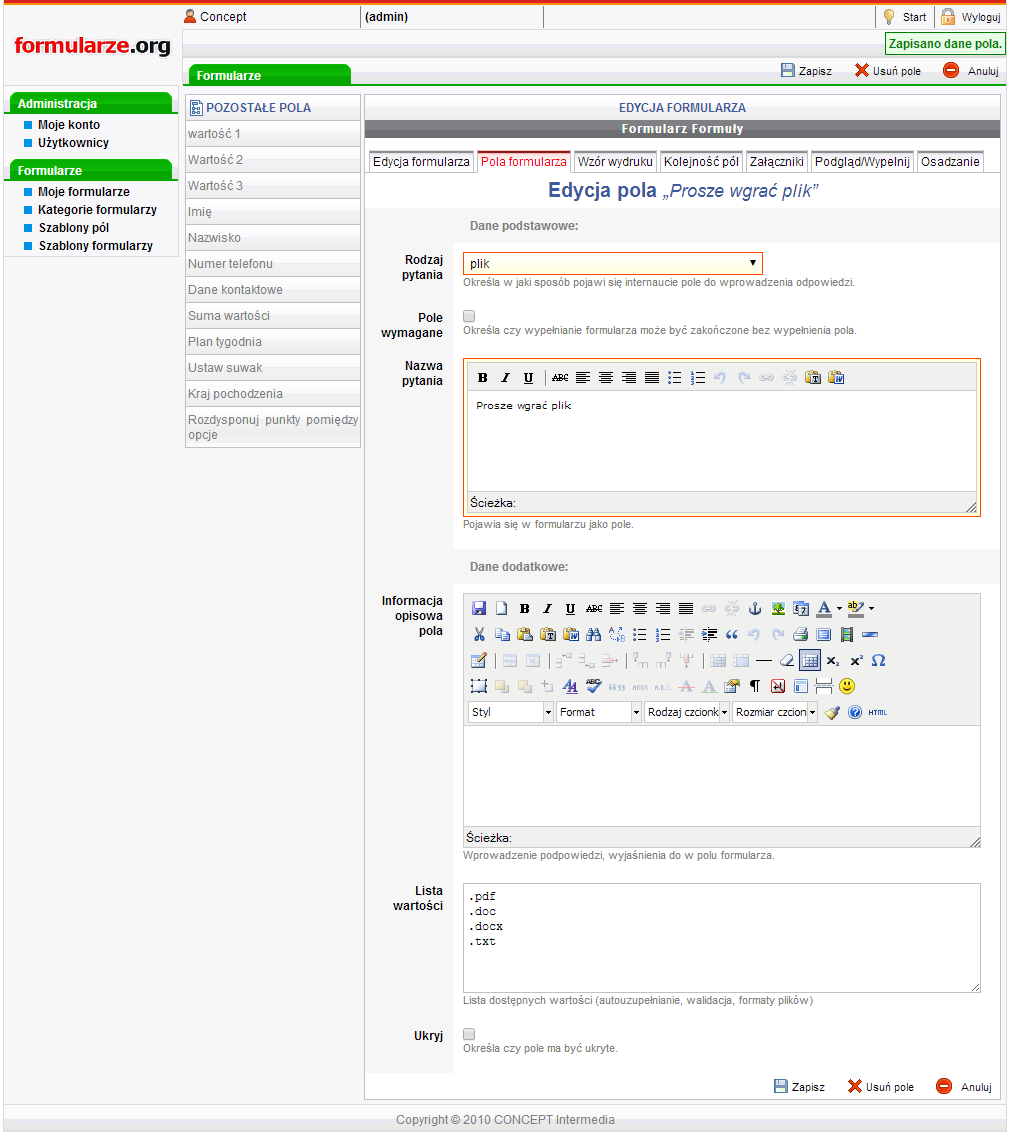
10. Plik.
To pole umożliwia internaucie wgranie pliku do formularza. Plik będzie dostępny jedynie dla redagującego w zakładce wypełnione oraz w statystykach. W sytuacji gdy istnieje zapotrzebowanie na konkretne formaty plików, można je zdefiniować w oknie „lista wartości”. Wszystkie zebrane pliki można pobrać w zakładce "wypełnione".
11. Lokalizacja na mapie.
Za pomocą tego pola internauta może wskazać dowolną lokalizację na interaktywnej mapie.

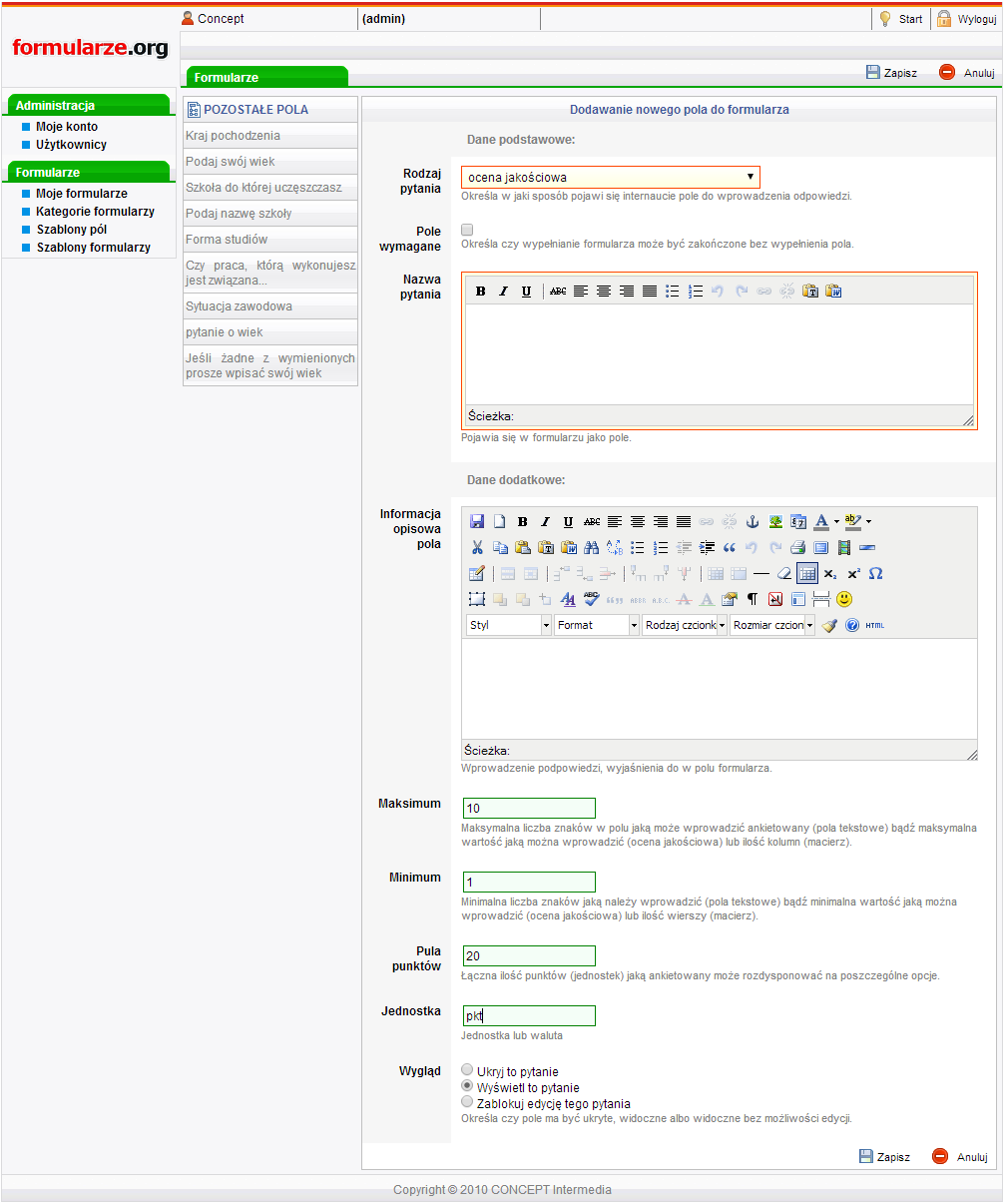
12. Ocena jakościowa.
Jest to złożone pole w którym internauta przydziela określoną pulę punktów pomiędzy wariantami odpowiedzi. Za pomocą okien „maksimum” i „minimum” można określić limit przyznawanych punktów dla pojedynczego wariantu, z kolei w oknie „pula punktów” wprowadza się łączną ilość punktów do rozdysponowania. Listę wariantów odpowiedzi tworzy się podobnie jak w polu jednokrotnego wyboru, dodając kolejne pozycje do drzewka.

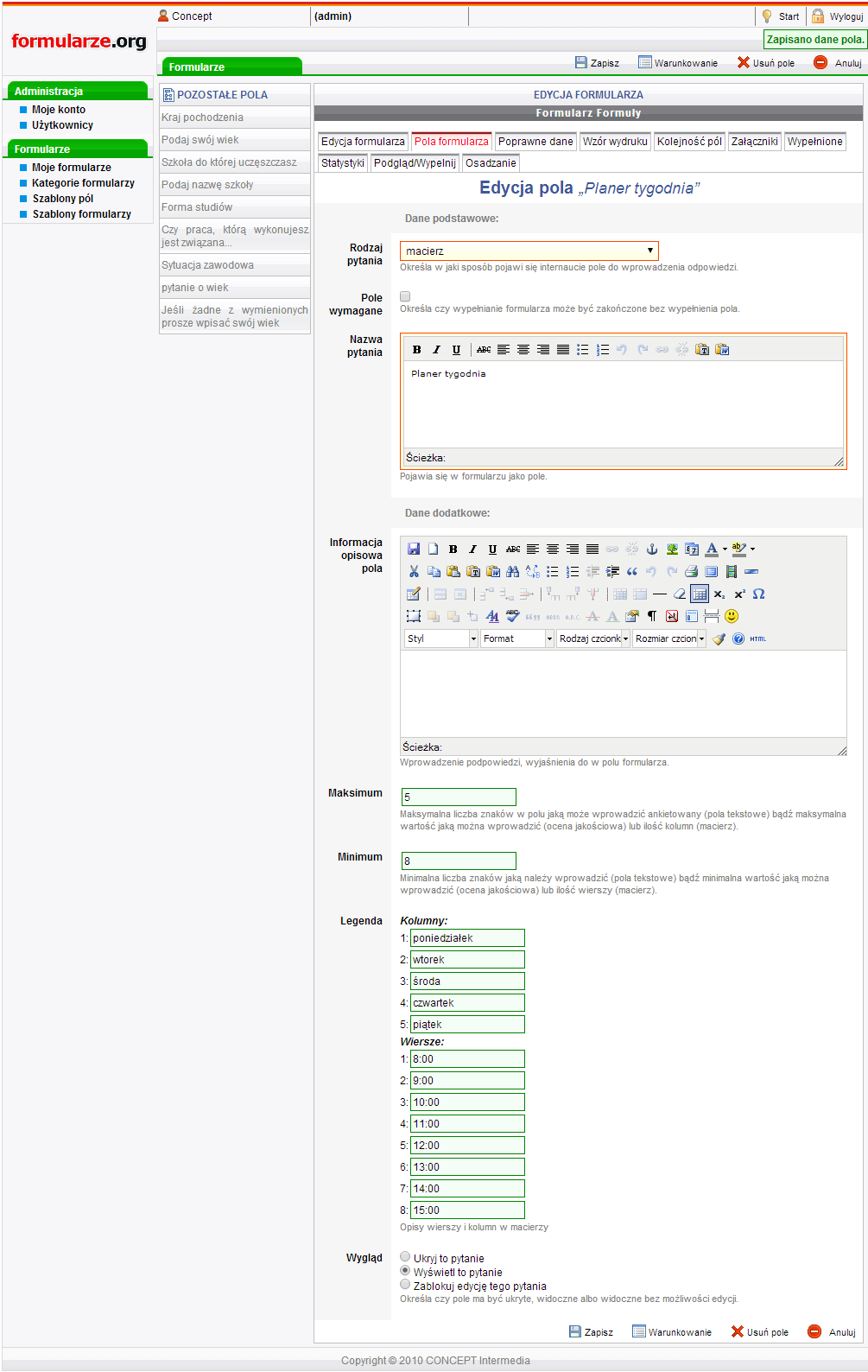
13. Macierz.
Pole z macierzą. Ilość kolumn i wierszy określa się w oknach „Minimum” oraz „Maksimum”. Po zapisaniu zmian wyświetli się legenda, w której możliwe jest nazwanie wierszy oraz kolumn.
14. Wielokrotne pole tekstowe.
Jest to pole z pytaniem otwartym, w którym internauta podając wiele odpowiedzi, każdą z nich wpisuje w osobne okno. Kolejne okna do wpisania odpowiedzi są dokładane przez wypełniającego za pomocą ikonki „dodaj”. Ilość okien można ograniczyć podając wartość minimalną oraz maksymalną w edycji pola.
15. Informacja opisowa.
Pole za pomocą którego możliwe jest dodanie do formularza dodatkowych informacji, opisu, legendy lub rozdzielić poszczególne etapy z pytaniami dla zachowania przejrzystej formy formularza.
16. Znak nowej strony.
Jest to pole, które pozwala podzielić formularz na strony. Wszystkie pola na liście znajdujące się powyżej tego pola, zostaną automatycznie przypisane do jednej strony. Stosowanie znaku nowej strony pozwala utrzymać czytelną i przejrzystą formę dokumentu, w sytuacji gdy formularz składa się z większej ilości pól.


17. Warunki pola.
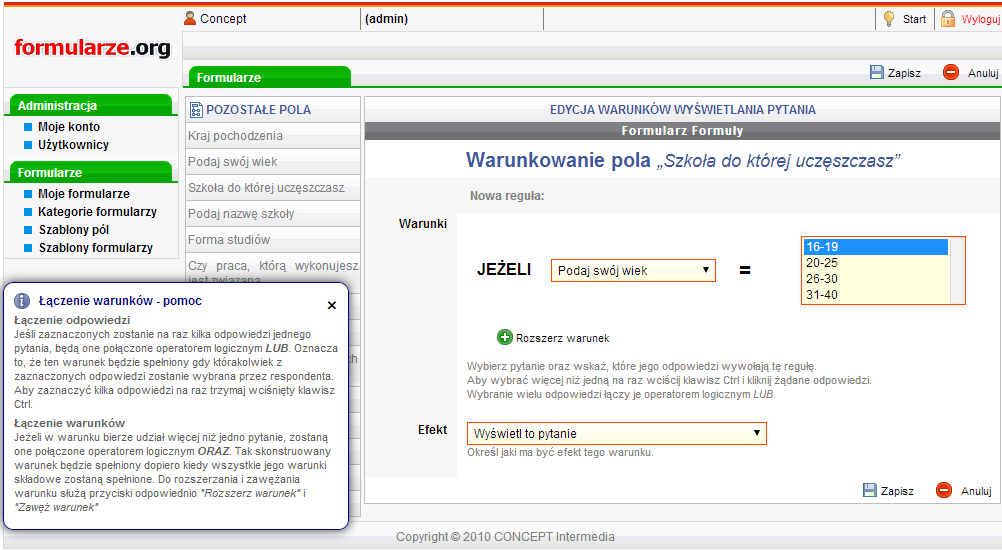
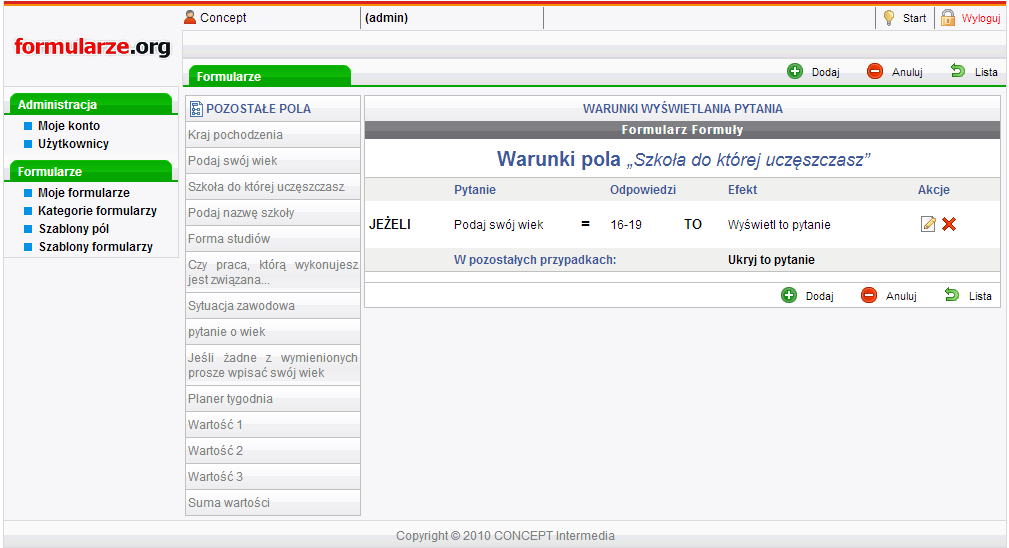
Każde z pól może zostać zaopatrzone o warunek, który daje możliwość jego: wyświetlenia, ukrycia, lub zablokowania w zależności od tego jak internauta odpowie na powiązane z nim pole wyboru. Aby określić warunek, należy ustalić czy pole będzie widoczne domyślnie. Następnie z poziomu listy warunków, za pomocą „dodaj” zdefiniować regułę. Aby to wykonać należy wybrać pole które będzie brało udział w regule wraz z wariantem odpowiedzi przy którym warunek zostanie spełniony oraz określić efekt tego warunku w postaci wyświetlenia, ukrycia, bądź zablokowania pola. Po zapisaniu warunek pojawi się na liście. Jeżeli istnieje potrzeba aby w warunku brał udział więcej niż jeden wariant odpowiedzi z powiązanego pytania można je wskazać przytrzymując wciśnięty klawisz Ctrl. W tym przypadku został zastosowany operator logiczny „lub”, warunek będzie spełniony gdy którykolwiek z zaznaczonych wariantów zostanie wybrany przez internautę. Jeżeli w warunku musi brać udział więcej niż jedno pytanie, zostaną one połączone operatorem logicznym ”Oraz”. Do rozszerzania i zawężania warunku służą przyciski odpowiednio "Rozszerz warunek" i "Zawęź warunek". Taki warunek zadziała jeśli wszystkie jego reguły zostaną spełnione.



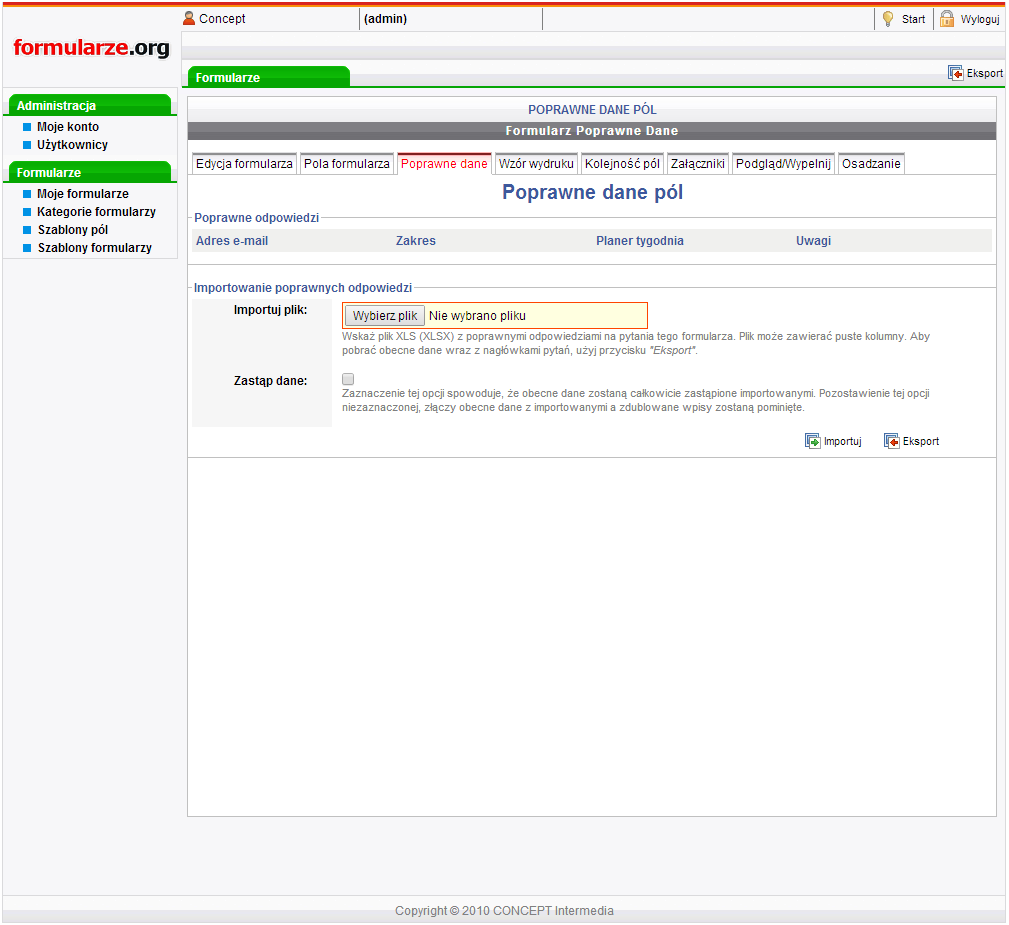
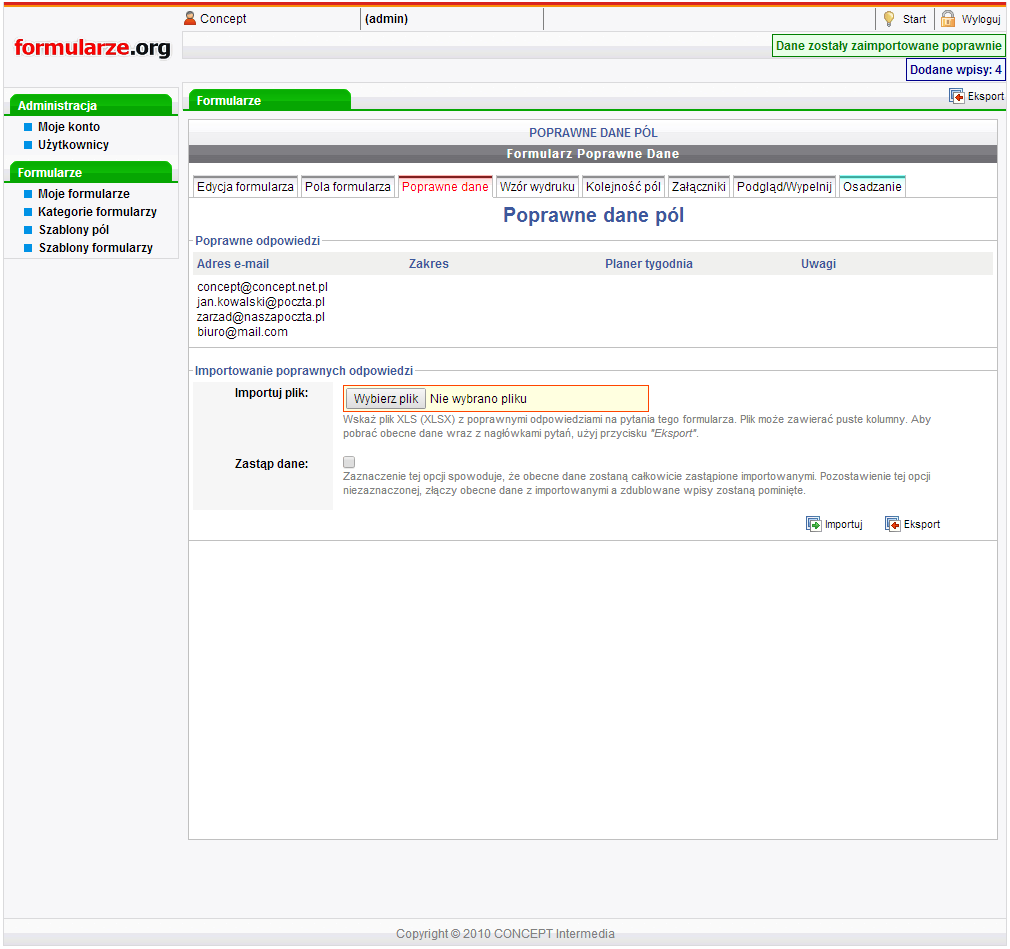
18. Poprawne dane pól.
W tej zakładce możliwe jest sporządzenie listy prawidłowych wartości dla każdego z pól. Internauta wprowadzając dane do pola będzie zmuszony podać wartość, które zdefiniowano na tej liście, w przeciwnym wypadku zakończenie formularza nie będzie możliwe. Listę tworzy się w pliku xsl, pobranego po kliknięciu na ikonę "eksport". Kolumny uzupełnia się wariantami poprawnych odpowiedzi. Kolumny puste nie zostaną uwzględnione. Tak przygotowaną listę należy zaimportować wskazując odpowiedni plik i klikając na przycisk “importuj”. Tabela poprawnych odpowiedzi zostanie uzupełniona automatycznie. Tabelę tą można rozszerzać importując nowe warianty lub zastąpić nową zaznaczając opcję “Zastąp dane”. Pole które bierze udział w weryfikacji należy oznaczyć opcją “ścisła weryfikacja” w ekranie edycji pola.
Drugim efektem możliwym do uzyskania jest przekierowanie na konkretną stronę w zależności czy internauta poprawnie wypełnił formularz. W tym przypadku należy określić w zakładce edycji formularza odpowiednie adresy stron a w edycji pola odznaczyć opcję “ścisła weryfikacja”. Istnieje możliwość wykorzystania tej funkcji do zbudowania formularza złożonego, zastępując adres strony adresem dowolnego formularza.


19. Style własne.
Edytor styli własnych znajdujący się w konfiguracji umożliwia zmianę wyglądu udostępnianych formularzy. W oknie edytora wyszczególnione zostały linijki kodu, umożliwiające zdefiniowanie wyglądu każdego z elementów dokumentu.